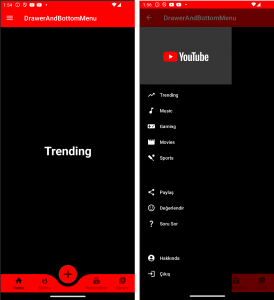
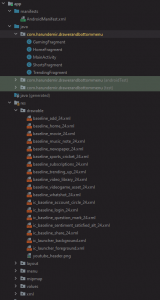
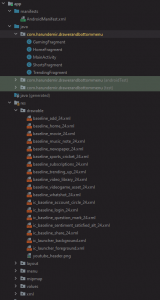
Android soldan açılan menu ve alttaki buton menulerini yapacağız. Drawlable ikonların kodlarını tek tek yazmayacağım. bir ekran görüntüsü paylaşacağım ve projenize aynı isimde ekleyebilirsiniz.

Burada gördüğünüz dosyaları kendi projenize ekleyin youtube header resmi googleden youtube logosunu aldım.
Fragmentler de boş fragment olarak ekleyebilirsiniz.
Önce projemizin color.xml dosyasının düzenleyelim.
<resources>
<color name="black">#FF000000</color>
<color name="white">#FFFFFFFF</color>
<color name="red">#FFFF0000</color>
</resources>theme.xml dosyamızın içeriği
<style name="Base.Theme.DrawerAndBottomMenu" parent="Theme.MaterialComponents.DayNight.NoActionBar">
<!-- Customize your light theme here. -->
<!-- <item name="colorPrimary">@color/my_light_primary</item> -->
<item name="colorPrimary">@color/black</item>
<item name="colorPrimaryVariant">@color/white</item>
<item name="android:textColorPrimary">@color/white</item>
<item name="android:statusBarColor">@color/red</item>
<item name="android:textColor">@color/black</item>
</style>
<style name="Theme.DrawerAndBottomMenu" parent="Base.Theme.DrawerAndBottomMenu" />
<style name="ThemeOverlay.AppCompat.navTheme">
<item name="colorPrimary">@color/white</item>
</style>varsa night temanızıda güncelleyin. Daha öncede menu klasörü nasıl oluşturulur görmüştük menu klasörümüze
navigation_drawer_menu.xml dosyası oluşturalım ve içeriğine aşağıdaki kodu yazalım.
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
tools:showIn="navigation_view">
<group android:checkableBehavior="single">
<item
android:id="@+id/nav_trending"
android:icon="@drawable/baseline_trending_up_24"
android:title="Trending" />
<item
android:id="@+id/nav_music"
android:icon="@drawable/baseline_music_note_24"
android:title="Music" />
<item
android:id="@+id/nav_gaming"
android:icon="@drawable/baseline_videogame_asset_24"
android:title="Gaming" />
<item
android:id="@+id/nav_movies"
android:icon="@drawable/baseline_movie_24"
android:title="Movies" />
<item
android:id="@+id/nav_sports"
android:icon="@drawable/baseline_sports_cricket_24"
android:title="Sports" />
</group>
<item android:title="@string/diger">
<menu>
<group android:checkableBehavior="single">
<item
android:id="@+id/nav_paylas"
android:icon="@drawable/ic_baseline_share_24"
android:title="Paylaş" />
<item
android:id="@+id/nav_degerlendir"
android:icon="@drawable/ic_baseline_sentiment_satisfied_alt_24"
android:title="Değerlendir" />
<item
android:id="@+id/sor"
android:icon="@drawable/ic_baseline_question_mark_24"
android:title="Soru Sor" />
</group>
</menu>
</item>
<item android:title="Program">
<menu>
<group android:checkableBehavior="single">
<item
android:id="@+id/nav_hakkinda"
android:icon="@drawable/ic_baseline_account_circle_24"
android:title="Hakkında" />
<item
android:id="@+id/nav_cikis"
android:icon="@drawable/ic_baseline_login_24"
android:title="Çıkış" />
</group>
</menu>
</item>
</menu>Yine menu klasörümüze bottom_navigation_menu.xml oluşturalım ve içeriğini aşağıdaki gibi yazalım
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:id="@+id/bottom_home"
android:icon="@drawable/baseline_home_24"
android:title="Home" />
<item
android:id="@+id/bottom_shorts"
android:icon="@drawable/baseline_whatshot_24"
android:title="Shorts" />
<item
android:enabled="true"
android:title="" />
<item
android:id="@+id/bottom_subcription"
android:icon="@drawable/baseline_subscriptions_24"
android:title="Subcription" />
<item
android:id="@+id/bottom_library"
android:icon="@drawable/baseline_video_library_24"
android:title="Library" />
</menu>şimdi layout klasörümüzün içerisine nav_header.xml oluşturalım ve içeriğini yazalım.
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="176dp"
android:layout_gravity="top"
android:background="#363636"
android:orientation="vertical"
android:padding="16dp"
android:theme="@style/ThemeOverlay.AppCompat.Dark">
<ImageView
android:layout_width="200dp"
android:layout_height="150dp"
android:layout_gravity="center"
android:src="@drawable/youtube_header" />
</LinearLayout>son olarak da MainActivity classımızın içeriğini yazalım
import androidx.annotation.NonNull;
import androidx.appcompat.app.ActionBarDrawerToggle;
import androidx.appcompat.app.AppCompatActivity;
import androidx.appcompat.widget.Toolbar;
import androidx.core.view.GravityCompat;
import androidx.drawerlayout.widget.DrawerLayout;
import androidx.fragment.app.Fragment;
import androidx.fragment.app.FragmentManager;
import androidx.fragment.app.FragmentTransaction;
import android.os.Bundle;
import android.view.MenuItem;
import android.view.View;
import android.widget.Toast;
import com.google.android.material.bottomnavigation.BottomNavigationView;
import com.google.android.material.floatingactionbutton.FloatingActionButton;
import com.google.android.material.navigation.NavigationBarView;
import com.google.android.material.navigation.NavigationView;
import java.util.Objects;
public class MainActivity extends AppCompatActivity {
DrawerLayout drawerLayout; // Ana layaout Contractor layout
NavigationView navigationView; // sol Menuyu gösteren eleman
ActionBarDrawerToggle actionBarDrawerToggle; // Bu xml dosyasında yok tıklama ile alakalı
BottomNavigationView bottomNavigationView;
FragmentManager fragmentManager;
Toolbar toolbar;
FloatingActionButton fab;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
toolbar = findViewById(R.id.toolbar);
setSupportActionBar(toolbar);
drawerLayout = findViewById(R.id.drawer_layout);
navigationView = findViewById(R.id.navigation_drawer);
fab = findViewById(R.id.fab);
actionBarDrawerToggle = new ActionBarDrawerToggle(this, drawerLayout, R.string.navigation_drawer_open, R.string.navigation_drawer_close);
drawerLayout.addDrawerListener(actionBarDrawerToggle);
actionBarDrawerToggle.syncState();
Objects.requireNonNull(getSupportActionBar()).setDisplayHomeAsUpEnabled(true);
navigationView.setNavigationItemSelectedListener(new NavigationView.OnNavigationItemSelectedListener() {
@Override
public boolean onNavigationItemSelected(@NonNull MenuItem item) {
int itemId = item.getItemId();
if (itemId == R.id.nav_trending) {
openFragment(new TrendingFragment());
} else if (itemId == R.id.nav_gaming) {
openFragment(new GamingFragment());
} else if (itemId == R.id.nav_movies) {
Toast.makeText(MainActivity.this, "Movies", Toast.LENGTH_SHORT).show();
} else if (itemId == R.id.nav_music) {
Toast.makeText(MainActivity.this, "Music", Toast.LENGTH_SHORT).show();
} else if (itemId == R.id.nav_sports) {
Toast.makeText(MainActivity.this, "Sports", Toast.LENGTH_SHORT).show();
}
drawerLayout.closeDrawer(GravityCompat.START);
return false;
}
});
bottomNavigationView = findViewById(R.id.bottom_navigation);
bottomNavigationView.setBackground(null);
bottomNavigationView.setOnItemSelectedListener(new NavigationBarView.OnItemSelectedListener() {
@Override
public boolean onNavigationItemSelected(@NonNull MenuItem item) {
int itemId = item.getItemId();
if (itemId == R.id.bottom_home) {
openFragment(new HomeFragment());
return true;
} else if (itemId == R.id.bottom_shorts) {
openFragment(new ShortsFragment());
return true;
} else {
String isim = item.getTitle().toString();
Toast.makeText(MainActivity.this, isim + "ı Sayfa Yok", Toast.LENGTH_SHORT).show();
return false;
}
}
});
fragmentManager = getSupportFragmentManager();
openFragment(new HomeFragment());
fab.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Toast.makeText(MainActivity.this, "Yeni Video", Toast.LENGTH_SHORT).show();
}
});
}
@Override
public boolean onOptionsItemSelected(@NonNull MenuItem item) {
if (actionBarDrawerToggle.onOptionsItemSelected(item)) {
return true;
}
return super.onOptionsItemSelected(item);
} // Menunun açılması için şart
@Override
public void onBackPressed() {
if (drawerLayout.isDrawerOpen(GravityCompat.START)) {
drawerLayout.closeDrawer(GravityCompat.START);
} else {
super.onBackPressed();
}
}
private void openFragment(Fragment fragment) {
FragmentTransaction transaction = fragmentManager.beginTransaction();
// transaction.replace(R.id.fragment_container, fragment).commit(); // Buda Oluyor
transaction.replace(R.id.fragment_container, fragment);
transaction.commit();
}
}