Ben bu yazımda sizlere visual studio code idesine sass’tan css çevirmeyi göstereceğim. Bilgisayarınızda sass kurulu olduğunu varsayıyorum. Eğer kurulu değilse buraya tıklayarak bilgisayarınıza sass’ı indirip kurabilirsiniz. Hazırsanız başlayalım?
Visual studio code’da uzantıları açalım (Ctrl + Shift + X)
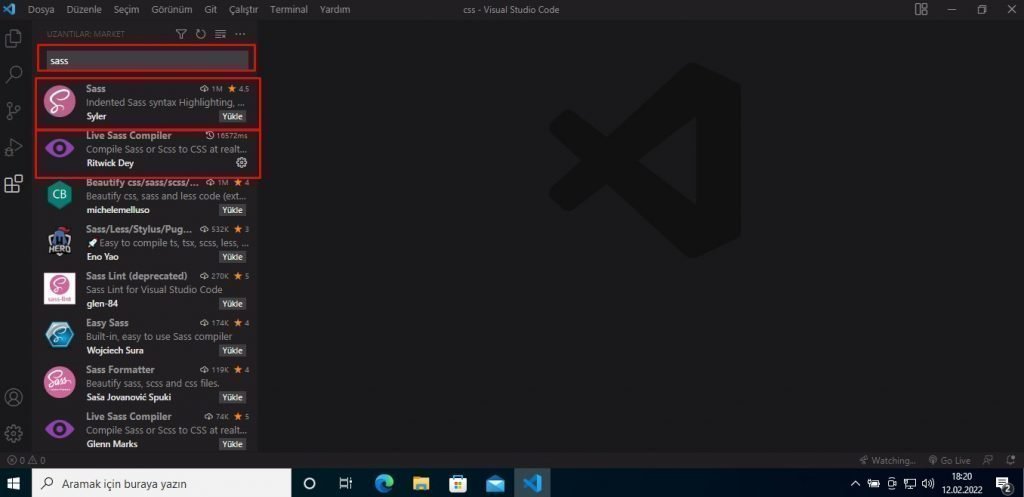
Aşağıdaki görselde görüldüğü gibi arama kısmına “sass” yazıyoruz ve ilk sırada çıkan Sass ve altındaki Live Sass Compiler eklentilerini yüklüyoruz.
İlk indirdiğimiz eklenti sass kodlarımızı yazarken tamamlama ve formatlaya yarıyor.
ikincisi Live Sass Compiler ise sass ve scss dosyalarımızı kaydettiğimizde otomatik olarak css çeviriyor. Bunun için küçük bir ayar yapmamız gerekiyor.
Resimde kutu içine aldığım alana tıkladığınızda artık sass dosyanız her kaydedildiğinde otomatik olarak .css ve .map dosyaları oluşacaktır.